今回は、bloggerからWordpressに移行して、一番活用したかったカエレバ設定に不具合が。最終的にRinkerにたどり着いたのですが、カエレバからRinkerにたどり着くまでと、Rinkerを使った感想などをまとめることにしました。
テーマは、cocoon(現在SWELL)を使ってます。
- WordPress「cocoon」のカエレバ設定
- スマホ版でカエレバボタンに隙間が出来る。
- 「cocoon」でカエレバカスタマイズが上手くできない
- かんたんリンクを使ってみた
- APIの表示も上手くいかない
- 最終的にRinkerを試したところ…
WordPress「cocoon」のカエレバ設定
前回、bloggerからWordpressに移行する話を書きましたが、引っ越しの一番の理由は、このブログだけサーチコンソールの「クエリ数」が1個だったからというものです。引っ越しした結果、信じられないことに移行して間もないのにも関わらず、5個に増えて安堵しました…。
ホッとしたのもつかの間です。カエレバボタンの表示がおかしいことに気づきました。
「cocoon」カエレバ
現在、以前からお世話になっている「cocoon」をテーマに使ってます。
本当に無料テーマと思えないほど、至りつくせりなのですが、「cocoon」は、カエレバカスタマイズする必要なく、「カエレバ」で作ったリンクを「カスタムHTML」ブロックに貼り付けると、ボタン表示設定されるように設定されているのです。
スマホ版でカエレバボタンに隙間が出来る。
ですが、移行してからスマホで記事を確認して、カエレバボタンに隙間が出来ることに気づいたのです。
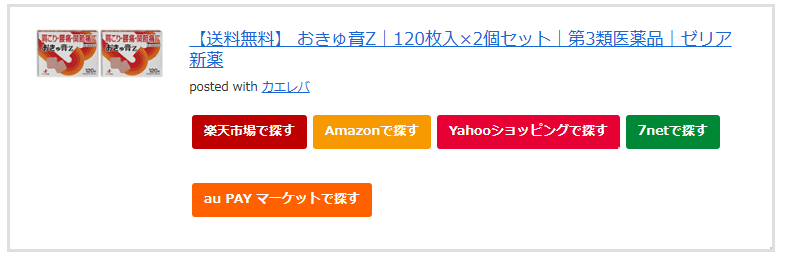
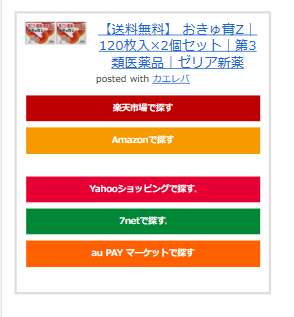
cocoon カエレバボタン表示はこんな感じ
まずパソコン表示の場合こうです↓

スマホ表示の場合こうなります。AmazonとYahoo!ボタンの間に隙間が出来るのです…↓

「cocoon」でカエレバカスタマイズが上手くできない
この隙間について、かなり調べてみたのですが、結果が見つからずに困った管理人は、「カスタマイズしてボタン表示そのものを違うパターンにする…」という試みを選択しました。
CSSについて素人であるため、紹介されているカスタマイズコードを使わせてもらうことにしたのですが、CSSコードを貼り付けても、カスタマイズされないとか、表示が崩れるなど問題が起こりました。
かんたんリンクを使ってみた
次に、お名前.com
![]() かんたんリンクを使ってみることにしました。これは、とてもキレイな表示となり、大満足な結果となりました。
かんたんリンクを使ってみることにしました。これは、とてもキレイな表示となり、大満足な結果となりました。
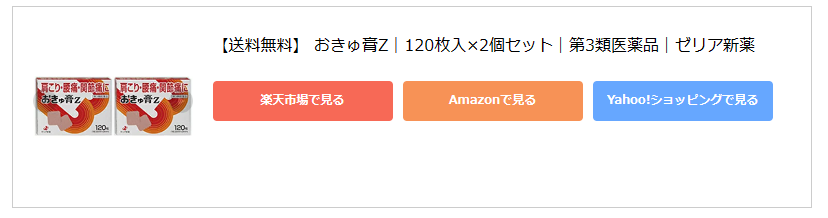
かんたんリンクボタン表示はこんな感じ
かんたんリンクのパソコン表示↓

かんたんリンクスマホ表示↓

かんたんリンクで問題が発生
とてもキレイなボタン表示に大満足だったので、これからはかんたんリンクを使うことに決めたのです。ですが、再び問題が起きました。
スマホ表示を確認したところ、chrome、edgeとキレイな表示だったのですが、safariのみ、ボタン表示に隙間が出るのです。多分、広告ブロックのせいかもしれないのですが、これは困るかもしれない…と思いました。
APIの表示も上手くいかない
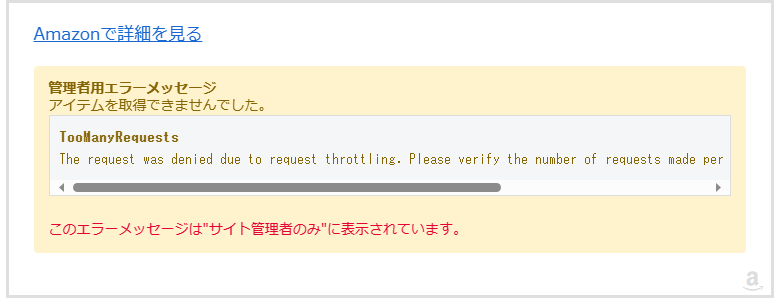
「cocoon」では、API設置画面があり、ショートコードでAmazonから取得したASINを使って、カエレバボタンを表示することが出来るので、その設定を行ったのですが、何故か上手く表示されませんでした。
何度トライしてもこのように表時されます↓ AmazonAPIはアクティブとなってます。(泣)

ポチレバプラグインを使ってみるものの…
次に、カエレバ代用に「ポチレバ|ポチップ」プラグインがおススメであるというのを読み、プラグインを設定したのですが…、なんと、今まで各記事で設定した「カエレバ」リンクが全て非表示になってしまうというアクシデントに見舞われたのです。
「カエレバが使えないのであれば、ちょっとこの先ブログ運営に不安を感じる」と思った管理人は、苦渋の決断で、テーマを変更することを検討しました。ですが、そうすると、いろいろ面倒なことが起こることに気づいたのです。「短期間の間に、かなりの数を設定してしまったアフィリエイトタグや、吹き出し設定」など、使えなくなることに気づいたのです”(-“”-)”。
最終的にRinkerを試したところ…
最終的に、Rinkerプラグインを使ってみることにしました。「ポチレバ」プラグインのアクシデントの後だったため、使用するのが怖かったのですが、プラグインを有効化しても、すぐにカエレバリンクが消えることはありませんでした。
最初、Rinkerブロックが機能しないという問題にぶち当たりました。ですが、楽天IDの設定場所が間違っていたために起こったらしく、設定を確認してようやくRinkerボタンが使えるようになりました。
Rinkerボタン表示はこんな感じ
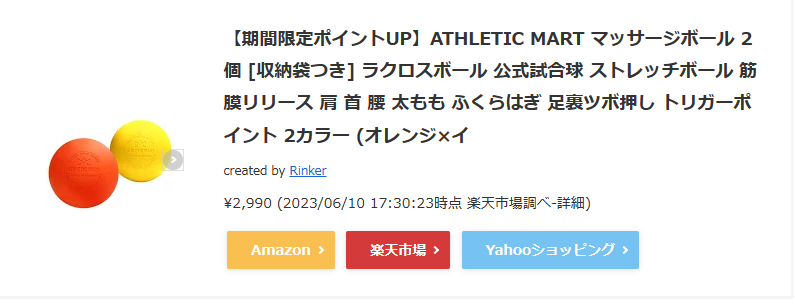
Rinkerボタンのパソコン表示↓

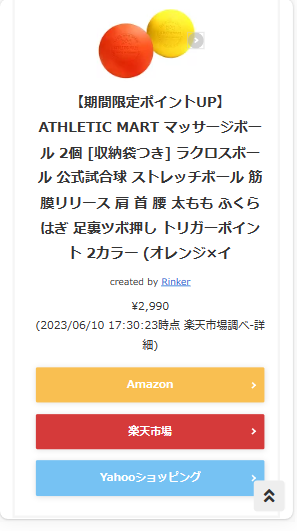
Rinkerボタンのスマホ表示はこんな感じ↓

Rinkerボタンの良いところ
Rinkerボタンを使ってみて良かったのは、画面表示のトラブルがなかったことと、もう一点凄いと思うことがありました。それは、ブログ記事編集画面から楽天やAmazonなどの商品リンクを取得できる点です。
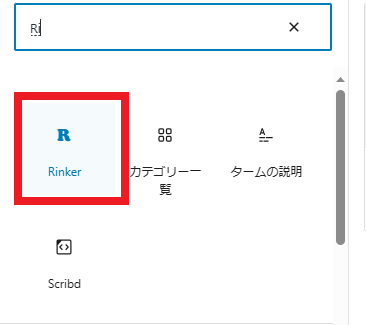
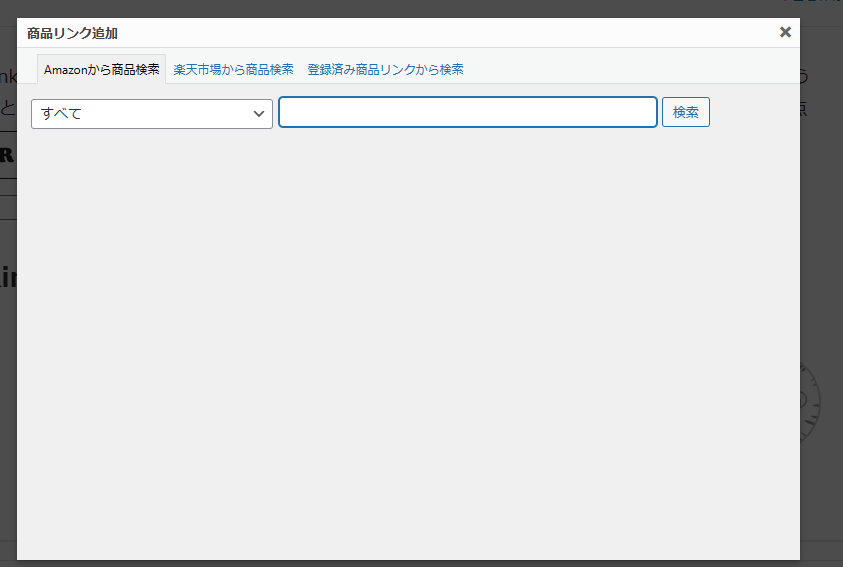
Rinkerボタン設定はこんな感じ
ブロック設定でRinkerを選択↓

記事編集画面に、商品リンク画面が表示↓

管理人の場合、Amazonから商品が何故か上手く表示されません。
参考記事▶RinkerでAmazonの商品が検索できない時の対応方法 | 理系男子のIoTライフ (rikei-danshi.work)
なので楽天から商品を探します。実際「css」で検索すると、こんな感じで表示されます↓

Rinkerボタンを使うために準備すること
まずRinkerプラグインを取得する必要があります。
Rinkerプラグインは、こちらからダウンロードできます↓

WordPressを準備しなくてはならない
便利なRinkerボタンは、ボタンカスタマイズも、記事編集から行えます。とても楽です。ですが、Rinkerはプラグインのため、Wordpressしか使えません。なので、使う場合は、Wordpressを用意する必要があります。
各サービスの登録、IDなどの取得が必要となります
- Amazonボタンを設定= Amazonアソシエイト
- 楽天ボタンを設定=ムームードメイン

- Yahoo!ボタンを設定= ConoHa WING
- Amazon、楽天、Yahoo!ボタンを設定=お名前.com

サイト登録を済ませる必要※があります。
※Amazonアソシエイト絶対ではありませんが、Amazonアソシエイトのサイト登録しておくとAPI設定が行えます。Amzonアソシエイトの代わりに「お名前.com
![]() 」でAmazon承認された方は、Amazonボタン設定ができますよ。
」でAmazon承認された方は、Amazonボタン設定ができますよ。
ブログ編集画面で、商品検索を行うために、AmazonのAPIや楽天のアプリID/デベロッパーID取得を取得する必要があります。
AmazonのAPI取得▶https://affiliate.amazon.co.jp/assoc_credentials/home
楽天のアプリ/デベロッパーID取得▶https://webservice.rakuten.co.jp/
今現在、WordPressテーマは、cocoonからSWELLに変更した管理人です。「表示速度が速く多機能で使いやすそう♪」と使うことにしたのですが、使ってみるとシンプルでキレイなサイトが作れて満足です。
\ 最速表示でストレスフリー♬ /