

今回は、画像を使ってbloggerブログで行った画像カスタマイズの手順を初心者さんにも分かりやい紹介をします。テーマは「Emporio」です。
前回紹介したbloggerカスタマイズで行ったことのまとめ のひとつで、「bloggerで使った画像カスタマイズ」を設定方法を順番に説明させていただきます。
「サルワカ」さんのCSSソースコードを使います。
前回で紹介させていただいた「ぽんひろ」さんの画像カスタマイズの記事から、「画像に影」(もしくは、好きな画像カスタマイズを選んで)CSSソースコードをコピーします↓
管理人の画像カスタマイズのソース
管理人のソースコードは、紹介されていたソースコードと若干違いますが、こんな感じです↓
/*画像影*/
.post-body img {
filter: drop-shadow(0 0 8px gray) ;
0 0 8px gray;
}
/*画像影ここまで*/CSSカスタマイズの要素を勉強すると、オリジナルソースコードを作れます↓
初心者からちゃんとしたプロになるHTML+CSS標準入門 [ おのれいこ ]blogger編集画面「テーマ」を開く
カスタマイズするときは、必ずバックアップしてくださいね。
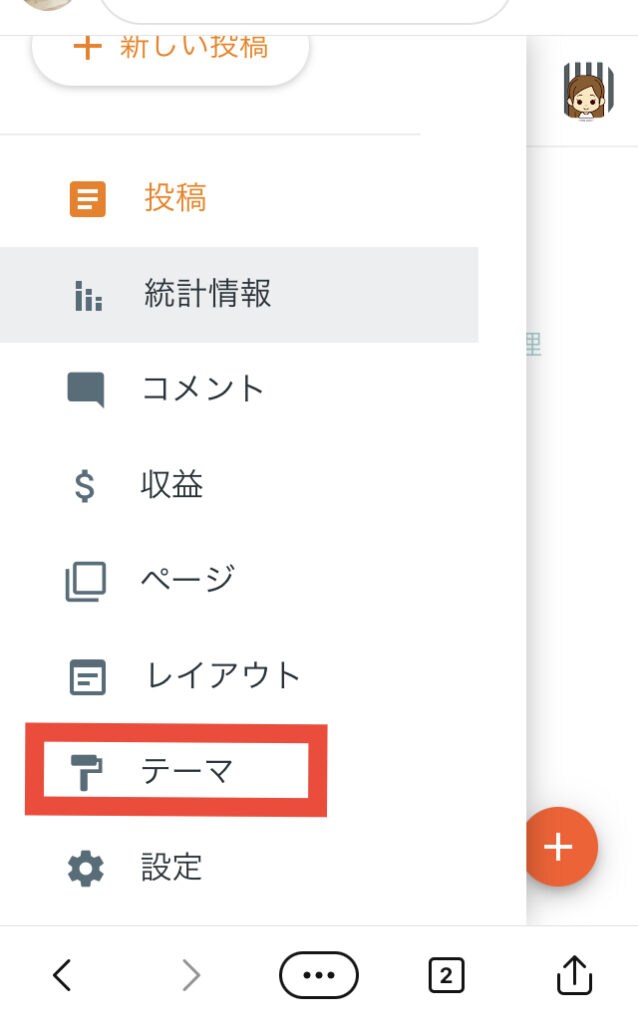
bloggerの編集画面のサイドバー「テーマ」をクリック(タップ)します↓

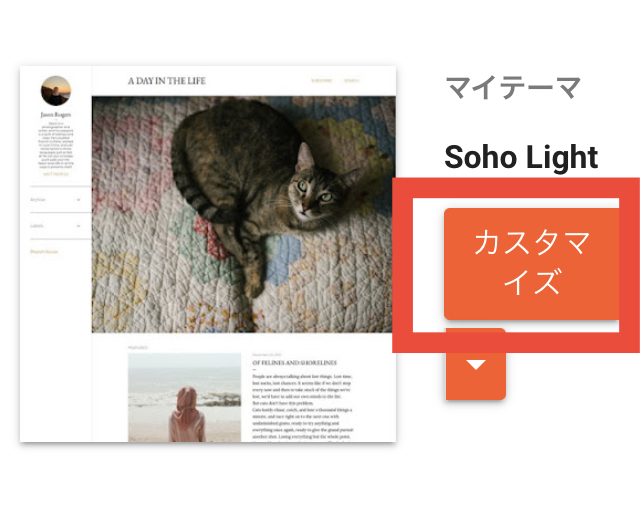
「テーマ」にある「カスタマイズ」を開く
カスタマイズボタンをクリック(タップ)します↓

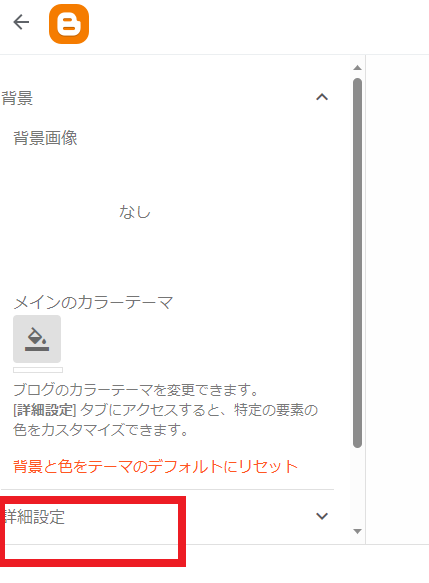
左サイドバーにある「詳細設定」をクリック(タップ)する
「詳細設定」をクリック(タップ)します↓

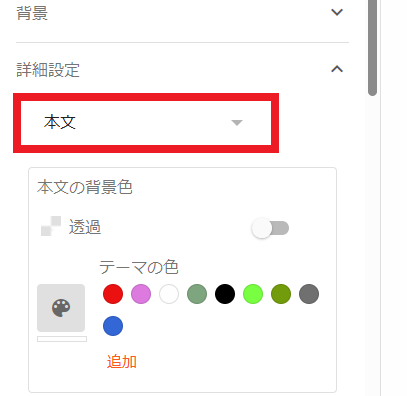
「本文」をクリック(タップ)する
「本文」の部分をクリック(タップ)します↓

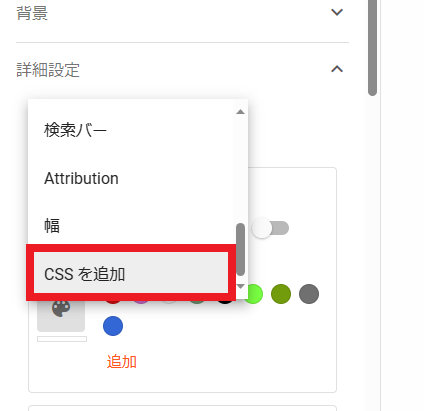
「CSSを追加」をクリック(タップ)する
本文をクリックし、一番したまでスクロールすると、「CSSを追加」が表示されるので、その部分をクリック(タップ)します↓

「カスタムCSSを追加」の部分にソースコードを貼る
「CSSを追加」をクリックすると、「カスタムCSSを追加」という部分が表示されます。

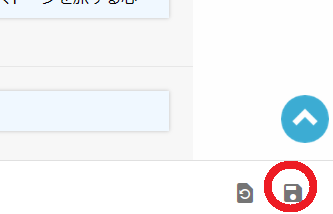
「カスタムCSSを追加」に、コピーしたCSSソースコードは貼り付けた後、赤丸の「保存」マークをクリック(タップ)します↓

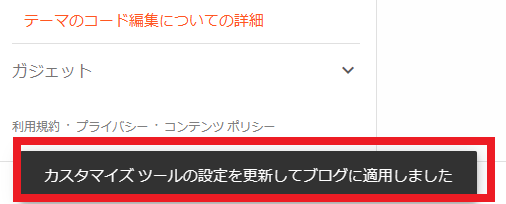
保存をクリックした後、「カスタマイズツールの設定を変更してブログに適用しました」と表示されたら、ブログを表示して確認してください。










テーマは「Emporio」では、画像CSSソースコードは.post-body img{変更部分}となりますが、テーマによれば、.post-body imgではない場合があります。その場合、今回のソースコードをCSSに貼り付けても変更しません。
もし、変更されない場合は、テーマ+「画像カスタマイズ」、で検索して確認してください。