今回はスマホ操作でbloggerブログのアフィリエイト記事作成について紹介させていただきます。
- bloggerのスマホブラウザ記事編集画面
- 固定ページの使い方
- 記事の書き方
- アイキャッチの作成
- 記事テンプレートを作成
- アフィリエイトリンクの貼り方
bloggerのスマホブラウザ記事編集画面
bloggerのブログ記事は、スマホブラウザからの編集方法となります。
管理人はEdgeアプリを利用しています。

編集画面
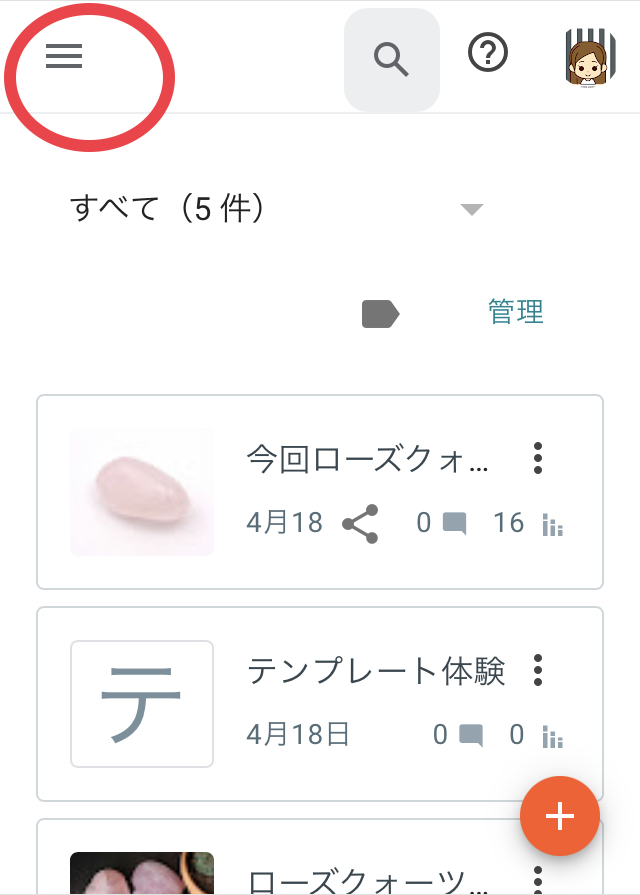
最初に、bloggerの編集画面にある左上をクリックすると、サイドバーが表示されます。サイドバーには、様々な設定する画面に移行するリンクボタンが表示されています。
⭕️の部分をタップしてください

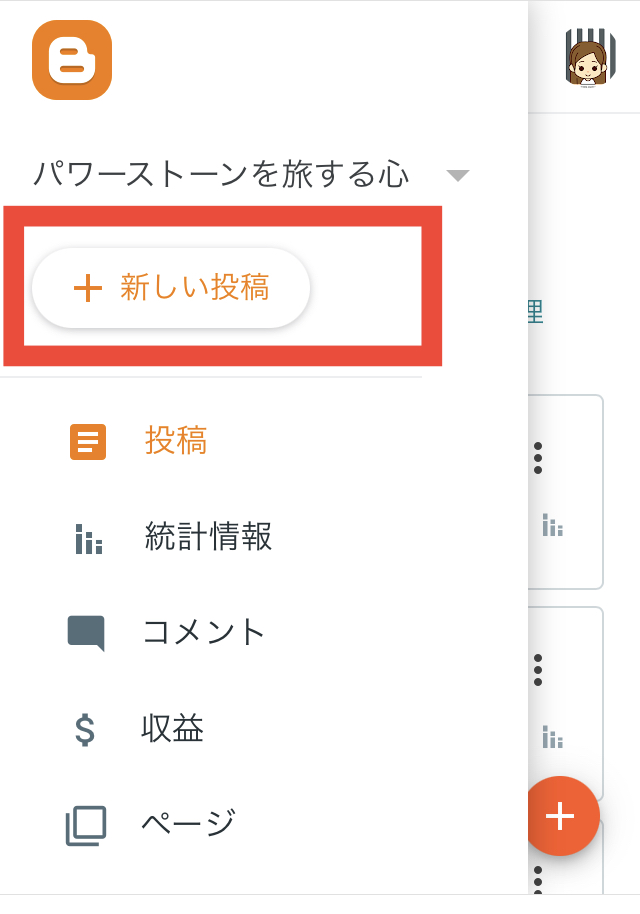
次に、左サイドバーの「新しい投稿」をタップします

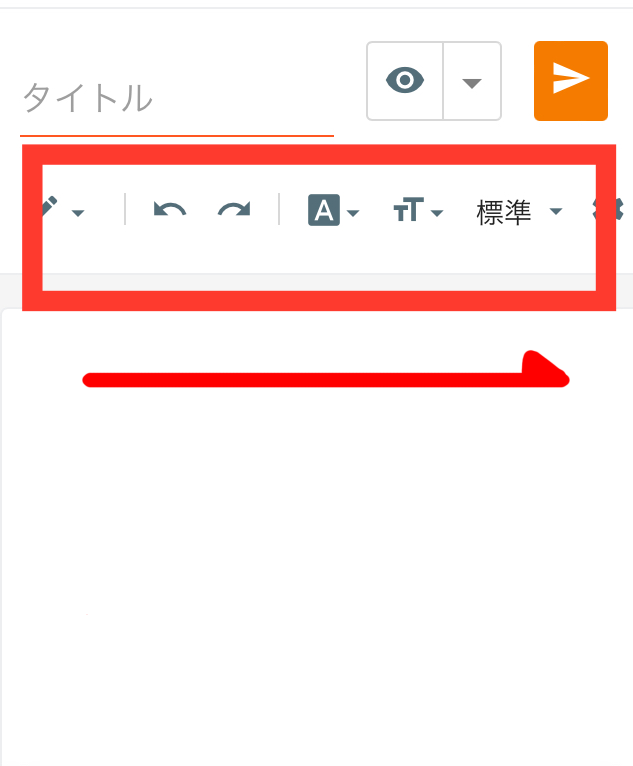
「新しい投稿」をタップすると、記事を書くための「作成ビュー」という画面に切り替わります。タイトル記入欄の下に赤枠で囲った部分です。
この辺りを指でスライドすると、現在表示されていない「編集機能ボタン」が、確認出来ます。
どんな機能ボタンが備わっているか、確認してみてください

記事の見出し設定
「標準」は、「見出し」の大きさを変更するボタンです。見出しには、H1から始まりますが、記事タイトルにH1が使用されるため、記事の中ではH2から使います。
- 主見出し→H1(タイトル)
- 見出し→H2
- 小見出し→H3
- 順見出し→H4
固定ページの使い方
WordPressには、投稿ページと固定ページがあります。無料ブログにも、いくつか固定ページを用意しているブログサービスがあります。bloggerブログもその一つです。
固定ページを利用する場合、
こんな内容を書くときに使うことが多いでしょう。
- プロフィール記事
- プライバシーポリシー
- サイトマップ
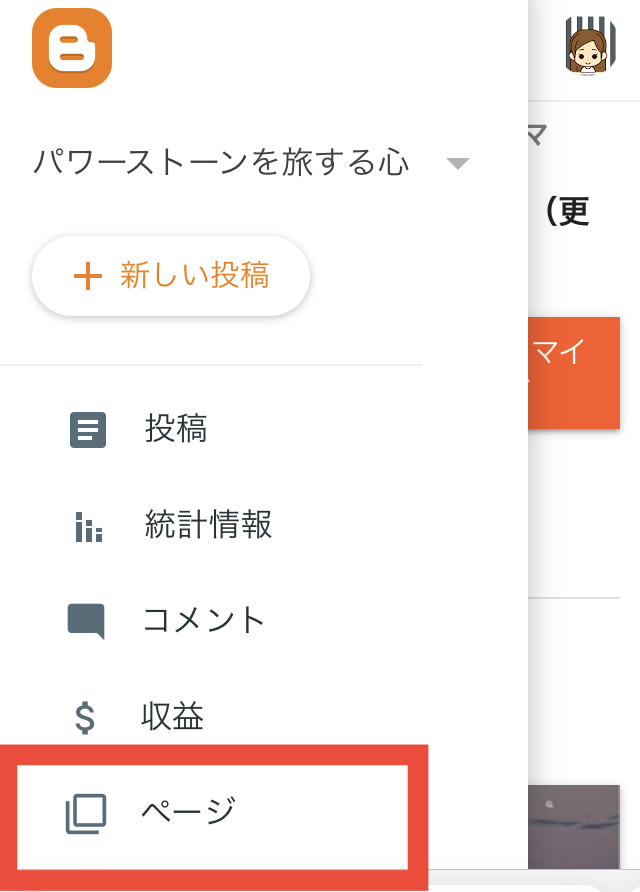
固定ページを投稿する場合、blogger編集画面の左サイドバーにある「ページ」というリンクボタンをクリックすると、編集画面に切り替わります。
赤枠で囲った部分をタップします

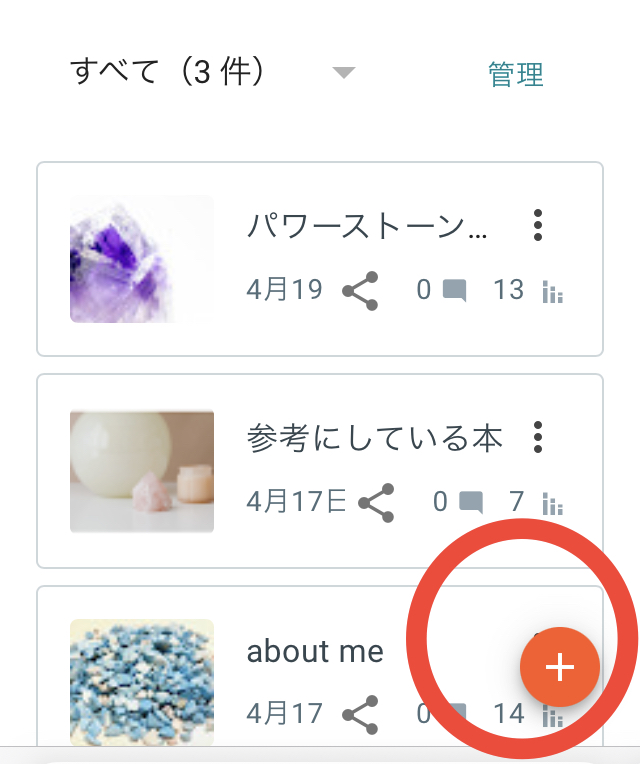
「ページ」をタップすると、次の画面に切り替わります。
画面にある赤丸で囲った「+」というボタンをタップします

投稿記事の書き方
次に記事を作成するための作成について紹介します。記事を書く時のポイントですが、見出しや、画像を使って、文章の区切りをつけていくことで、読者に、文章を集中して読んでもらえるようになります。
記事の構成の一例です
基本的な記事構成
- 画像(bloggerの場合トップ画像がアイキャッチに使われます。)
- 見出し
- 段落
- 小見出し
- 段落
- 見出し
- 段落
- 小見出し
- 段落
- 見出し
- 段落
- 小見出し
- 段落
- まとめ(H2)
- タイトルを最初に考えていきます。
- 次に見出しタイトルを考えていきます。
- 見出しタイトルの文字数をある程度決めて、各項目ごとに文章を書いていきます。
- 簡単な記事を書く時のステップを身につけていくことが大切です。文章の構成ですが、一段落でおよそ150〜200文字でまとめて行きます。
- 見出しが5つの場合、一段落200文字×5=1000文字の記事となります。
- 見出し(H2)をさらに小見出し(H3)で分割して文章を作成することも出来ます。
- 小見出し(H3)などの設定を作ることにより、より詳細な記事が作成出来ます。
簡単に文章の書き方を紹介させていただきました。文章を書き慣き慣れてない人も、回数を重ねる、読み返して手直し(リライト)することで書けるようになります。
アイキャッチの作成
次に、ブログで使われるアイキャッチの紹介をしていきます。アイキャッチとは、サイトのホーム画面で表示される記事タイトルと一緒に表示された画像のことです。
Word Pressの場合、アイキャッチ設定は特殊な設定方法となりますが、bloggerは記事を投稿する編集画面の1番上に貼り付けた画像がアイキャッチになります。
アイキャッチに使う素材について
素材は、インターネットの無料画像素材サイトがいくつかありますので、それらを利用しましょう。
管理人が使う無料画像は、基本的にこちらの3つのサイトです。
- pixabay https://pixabay.com/ja/photos/
- 写真素材AC https://www.photo-ac.com
- Canva https://www.canva.com/
画像編集(ブログ記事タイトルを入れるなど)には、Canvaを使用します。アイキャッチ用の画像編集アプリもあります。
記事テンプレートを作成
記事用テンプレートを作成して下書きに残しておき、新しく記事を作成するときにそれをコピーして記事編集に貼り付けると、効率よく作業出来ます。
bloggerの記事テンプレート
<div>画像</div>
<div>冒頭文<div>
<div style="border: 1px solid rgb(170, 170, 170); box-shadow: rgb(221, 221, 221) 0px 2px 3px 0px; margin: auto; padding: 15px 20px; width: 90%;">
<p></p><ul style="font-size: 90%; text-align: left;"><li>見出し</li><li>見出し</li><li>見出し</li></ul><p></p>
</div>
<div><br /></div>
<h2>H2 見出し</h2>
<div><br /></div>
<h2>H2 見出し</h2>
<div><br /></div>
<h2>H2 見出し</h2>
<div><br /></div>
<h2>H2 見出し</h2>
<h2>H2 まとめ</h2><h2>
<div><br /></div></h2>
<h2>H2 まとめ<h2>
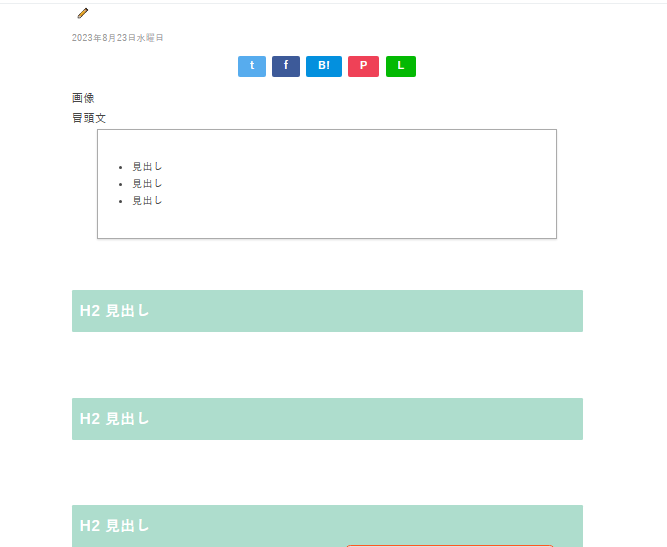
<div><br /></div>上記のHtmlコードを使うと、こんな感じになります。
【blogger テンプレート(QOOQ)の場合】

カスタマイズに慣れると、目次設定もできるようになりますが、ブログ運営に慣れてからチャレンジしましょう。
ソースコードを投稿画面にはりつける方法
上記のソースコードをコピーした後、bloggerの「新しい投稿」の作成ビュー画面を開きます。
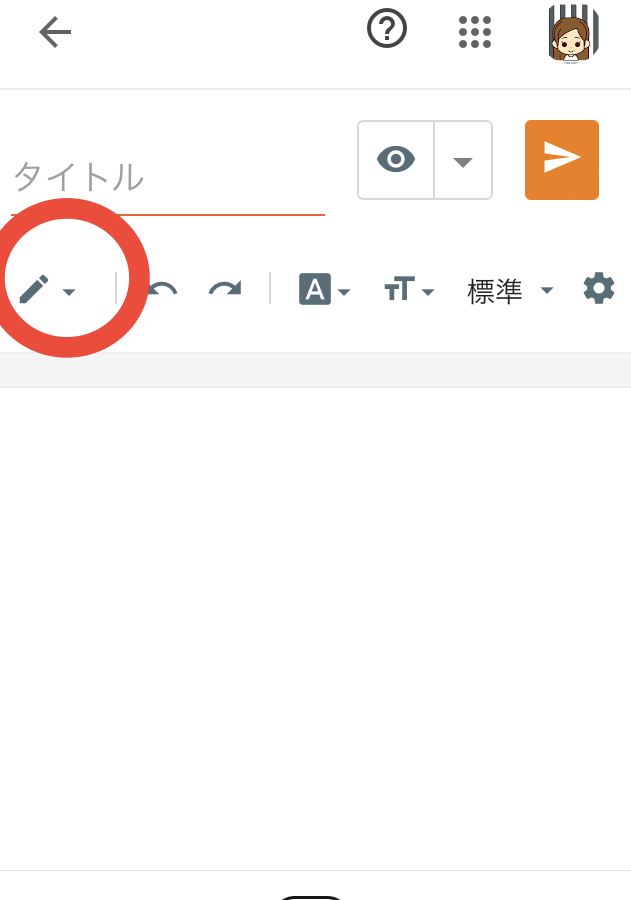
次に、赤丸で囲った鉛筆マークをタップします

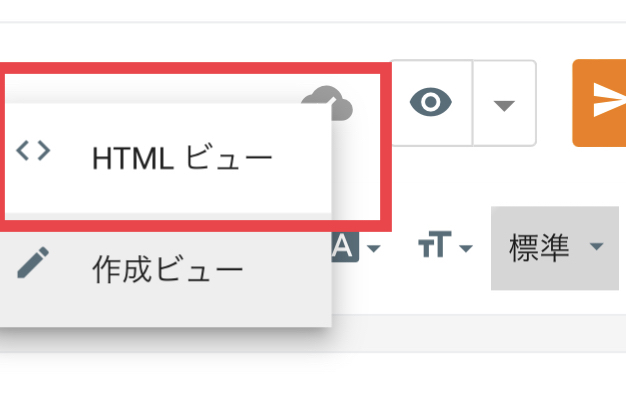
先ほどの鉛筆マークをタップすると、「HTMLビュー」ボタンが表示されます。
この「HTMLビュー」をタップしてください

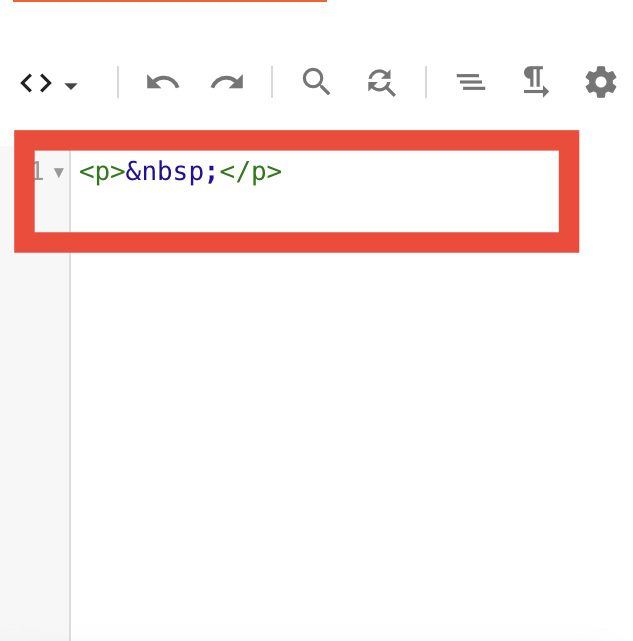
次の画面に切り替わります。この赤枠で囲った部分に貼り付けます。
一行目から貼ってください

貼り付けた後、作成ビューに戻します。この画像から、記事編集を行っていきます。
テンプレを使い慣れるまで
テンプレに実際、文字入力する時ですが、慣れないうちは、使いにくさを感じるかもしれません。
テンプレは、ある程度、作成ビュー画面を使い慣れてから使用されると、使いやすさを実感出来るかと思います。
また、自分でテンプレを作成して使うといいかもしれません。
テンプレ保存方法
テンプレ保存方法は、投稿記事のひとつを下書きモードにしたまま、テンプレ記事を作り置きしておく…という方法です。記事タイトルを「テンプレート」と書いておくと、探しやすいかと思います。
アフィリエイトリンクの選び方とあ貼り方と貼る場所について
次に、アフィリエイトリンクを貼り付ける方法です。
アフィリエイトリンクを貼る場所
アフィリエイト記事を作成する場合、基本的には、「収益記事」と「まとめ記事」にアフィリエイトリンクを貼ります。
アフィリエイトリンクは基本テキストタイプを使う
広告となるアフィリエイトリンクは、基本的にはテキストリンクを使います。
画像付きリンクを使う場合
楽天やAmazonの商品リンクを使う場合は、画像付きリンクを使っていきますが、たいていの場合、テキストリンクを使います。
テキストリンクを基本的に使う理由について
アフィリエイトリンクには、画像付きの広告が多いのですが、今現在はテキストリンクが主流です。
基本的には、テキストリンクで情報元としてリンク先を紹介するというスタンスで使用するのが望ましいでしょう。
bloggerでアフィリエイトリンクを貼る方法
WordPressでアフィリエイトリンクを記事に貼る場合、ショートコードを使うことが出来ます。
bloggerの場合は、基本的にショートコードは使いません。bloggerでは、HTMLビューに直接アフィリエイトリンクを貼ります。
HTML画面はとにかく慣れること
何度もも同じことを繰り返し言ってすみません。ですが、初めてHTMLビューを扱う人にとっては難易度が上がりますが、徐々に慣れてきます。
HTML慣れしていない人がアフィリエイトリンクを設定するなら
慣れていないうちは、次の方法が楽に出来るかと思います。文書の最後に「気になる方は、こちらのリンクからチェックしてくださいね。」と、作成ビューで書いた後、HTMLビューに変更し、最後の欄にコピーしたアフィリエイトソースコードを貼るという方法です。まとめ