今回は、bloggerサイトで用意された公式テーマを使って、スマホからカスタマイズするという内容をご紹介させていただきます。
- サイトデザイン選ぶ
- ヘッダーや背景変更方法
- 文字フォント変更する方法
サイトデザイン選ぶ
前回の続きです。初めてブログを作る人におすすめしたいのが、bloggerの公式レスポンシブ対応テーマなのですが…
初めてブログを使うならレスポンシブ対応がおすすめ
初めてブログを使う人にとっては、慣れるまで時間がかかるかもしれませんが、文字打ちは、LINEやTwitterと同じです。
- 文字の大きさを変えられる
- 文字の色を変更出来る
- 文字にマーカーを載せることが出来る
blogger公式レスポンシブ対応テーマのデメリット
bloggerには「HTMLを編集する画面」があり、テーマをカスタマイズできるページが用意されています。ここでは、デザインに手を加えることが出来る画面です。
ですが、使い方を間違えてしまうと、サイトエラーを引き起こして再起不能な状態になる可能性もあります。せっかくブログ運営が順調に進んでいたとしても、作成した記事など全て消えてしまう場合もあります。
bloggerの公式レスポンシブ対応テーマは、以前使えたカスタマイズ方法が設定できないなど、カスタマイズを前提として考え使用する場合、思い通りにならないなどのデメリットもあります。
SOHO テーマHTMLの編集画面を出す方法
念の為、テーマHTML編集の場所を紹介したいと思います。
今回は使用しませんが、また使う事が出てくる場合があるかもしれません。
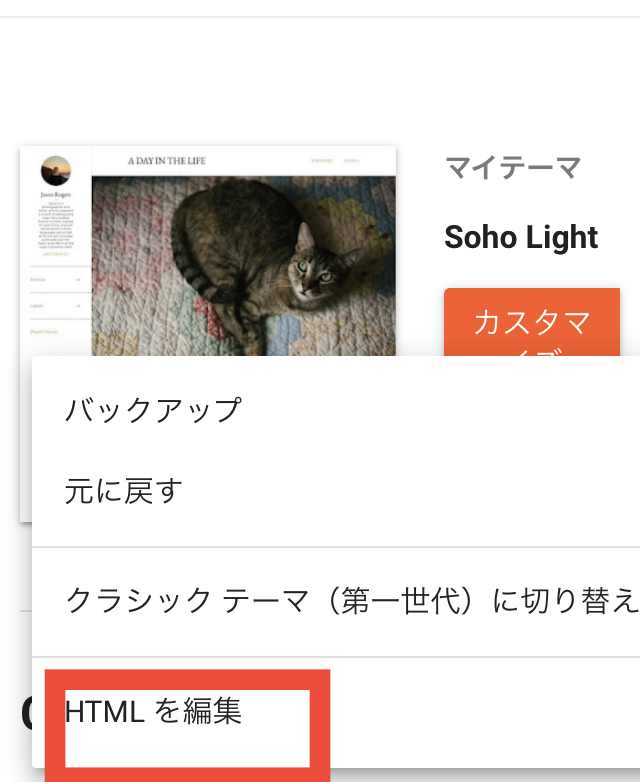
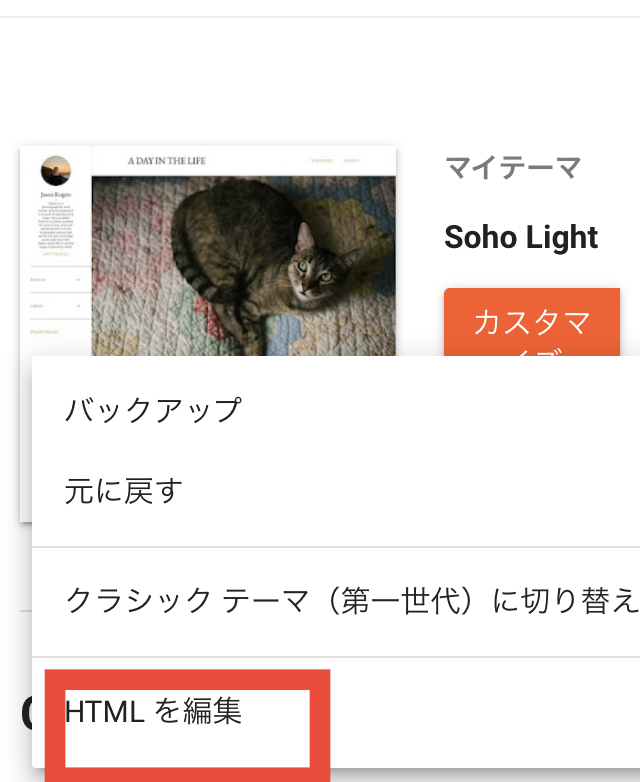
テーマのカスタマイズボタン下の▽マークボタンをタップします

HTMLを編集をタップします

この画面にカスタマイズで指定された箇所にソースコードなどを貼り付けます

blogger公式レスポンシブ対応テーマは全5種類
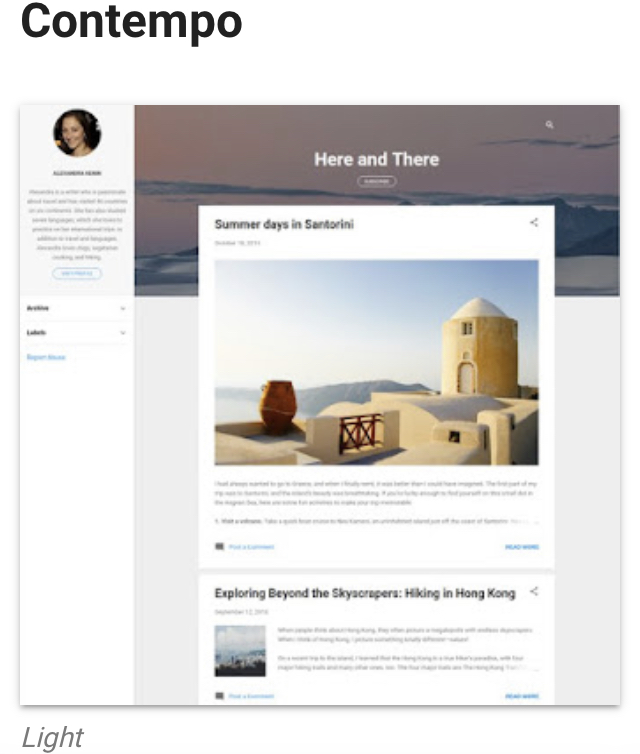
Contempo × 5色
Contempoは、さらに5種類用意されていてカラーも違います。

bloggerでブログを立ち上げたサイトをこちらのテーマに設定した場合、
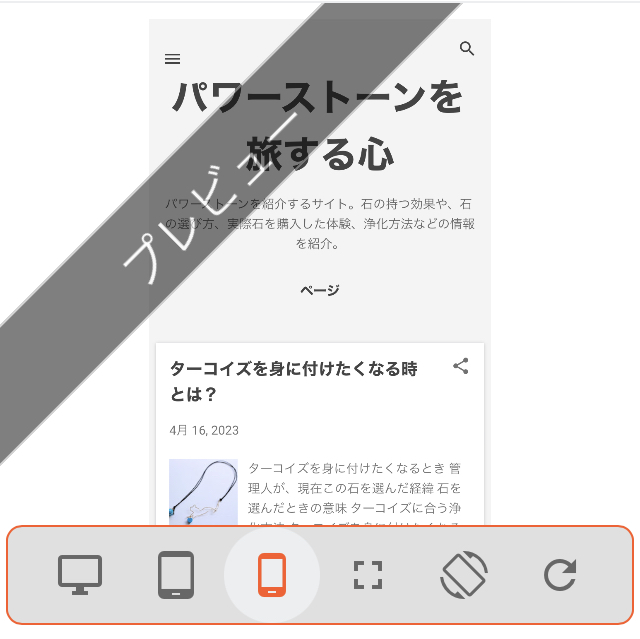
スマホでは、このようなテイストになります↓

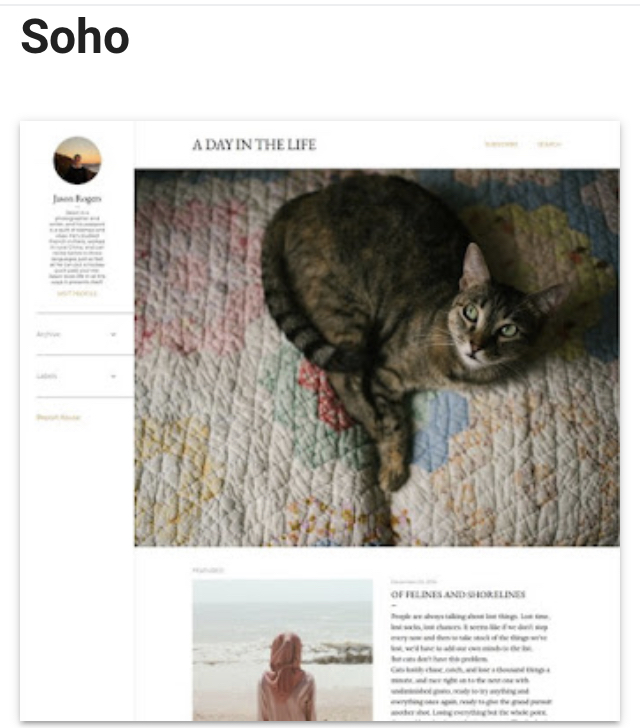
Soho ×5色
Sohoは、スマホ表示がとても美しいです。

スマホの場合、このようなテイストになります

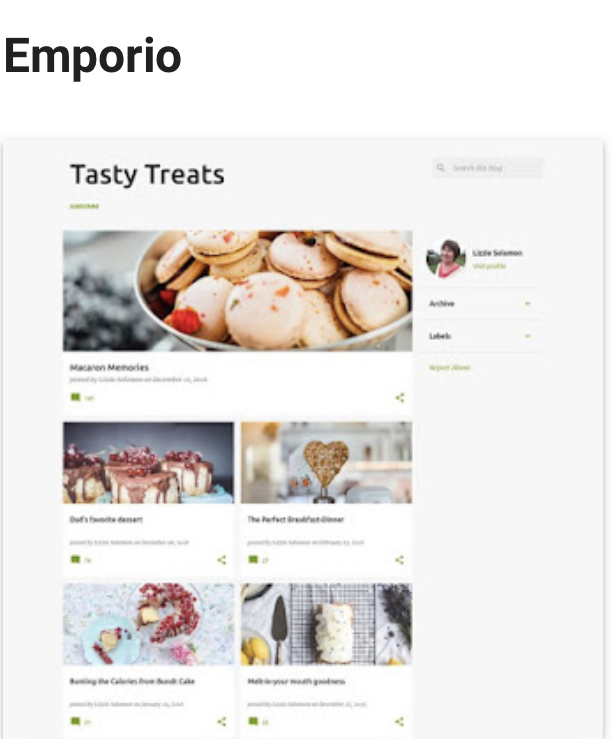
Emporio ×5色

スマホの場合、このようなテイストになります

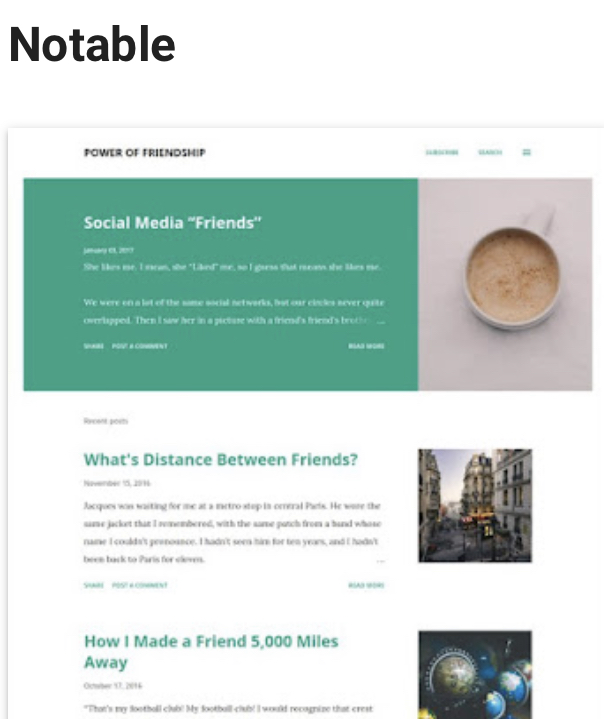
Notable ×5色

スマホの場合、このようなテイストになります

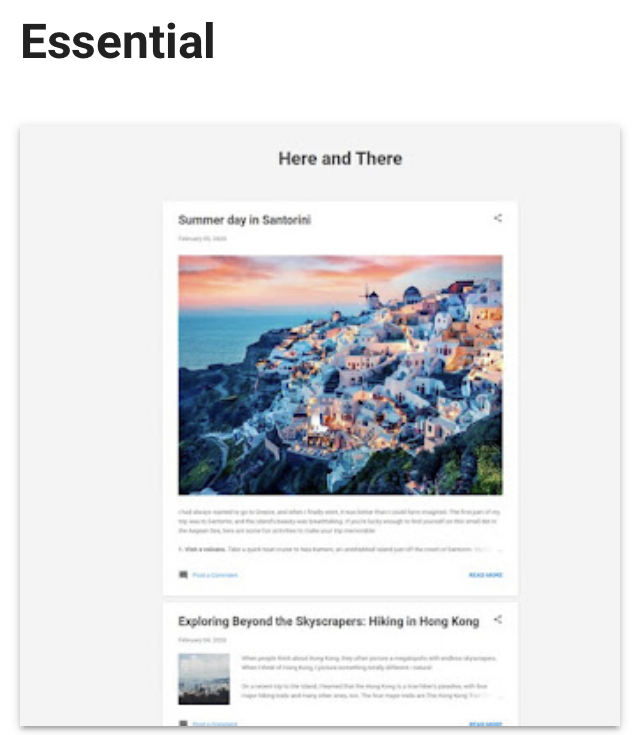
Essential
Essentialは、一種類のみです

スマホの場合、このようなテイストになります

ヘッダーや背景変更方法
上記の5種類は、背景変更することによって、作りたいサイトに変更出来ます。

このタイプは、タイトルの下に説明文が入ります。
背景の画像変更方法
立ち上げたbloggerの編集画面を開いて下さい。bloggerブログの立ち上げがまだの人は、こちらを確認下さい。
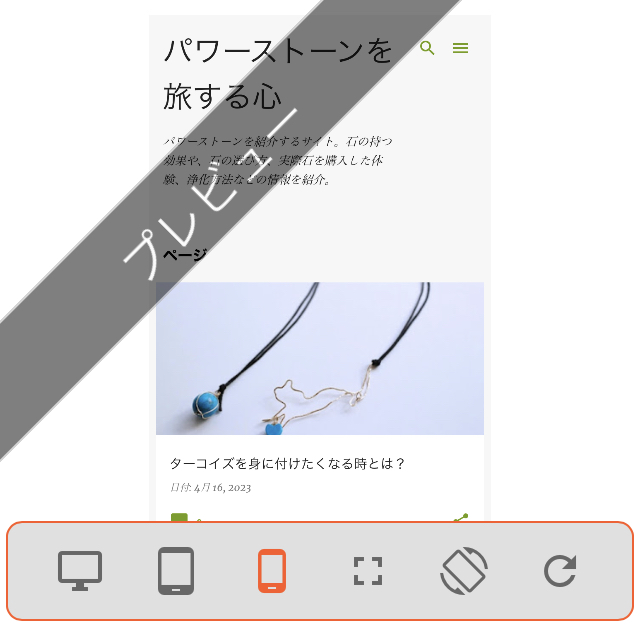
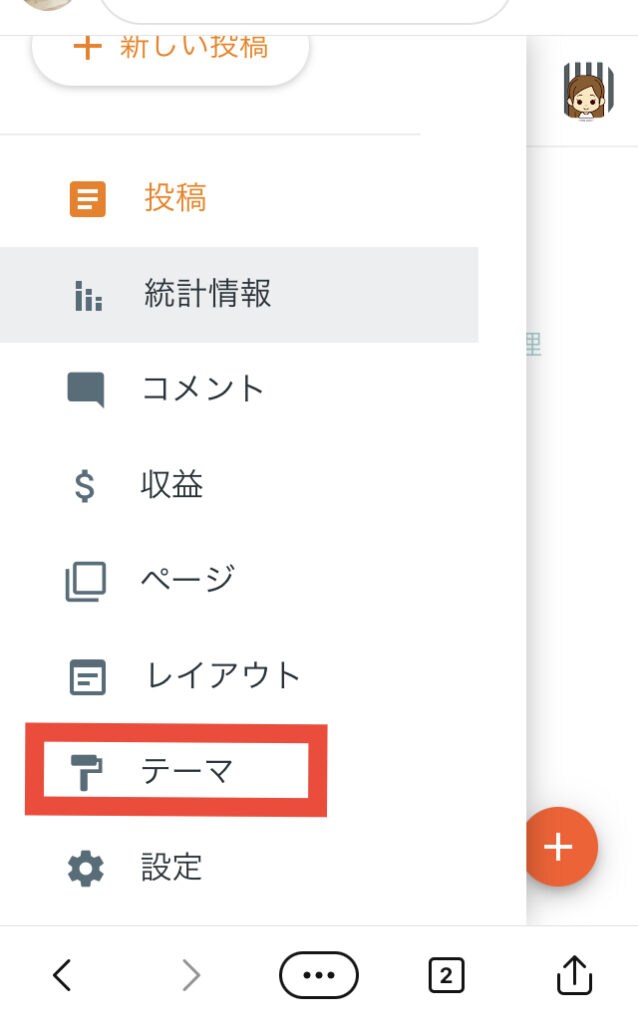
下の画像は、スマホの編集画面です。
左サイドバーに赤枠で囲んだ「テーマ」をクリックしてもらうと、
先ほど紹介したデザインを確認することが出来ます。

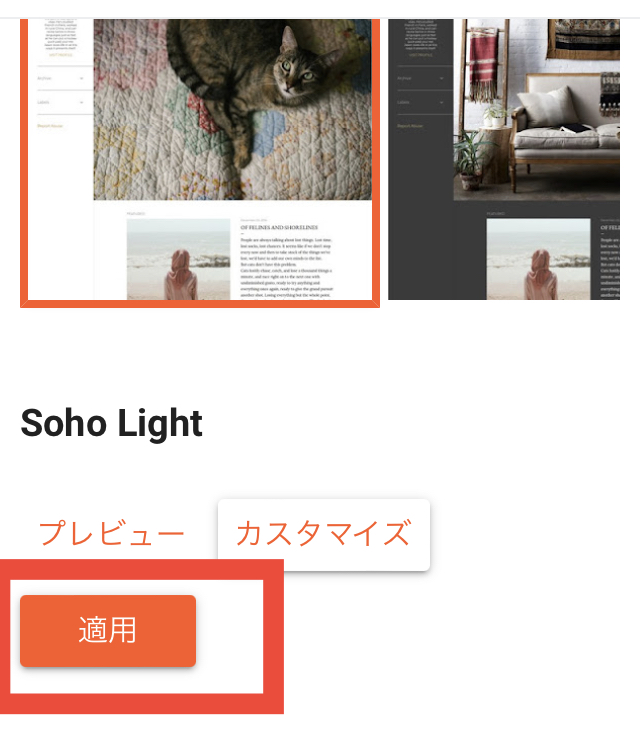
デザインを決めたら適用というボタンをクリックします

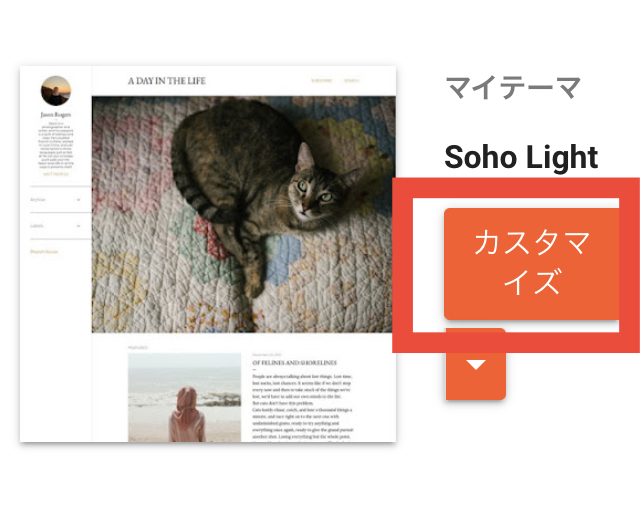
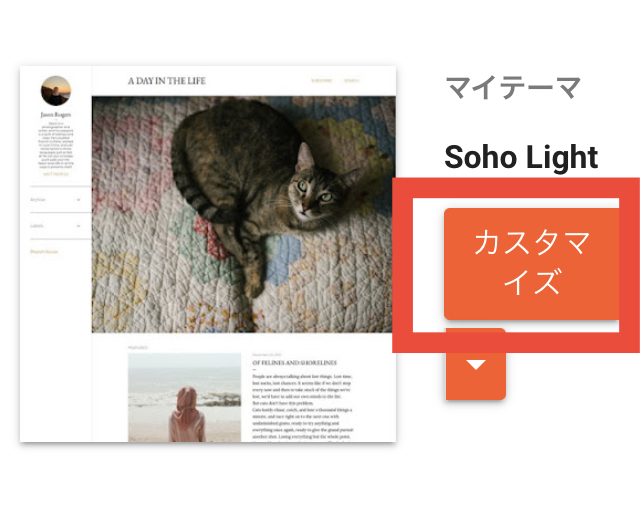
クリックするとマイテーマの画面に移るので、カスタマイズのボタンをクリックします

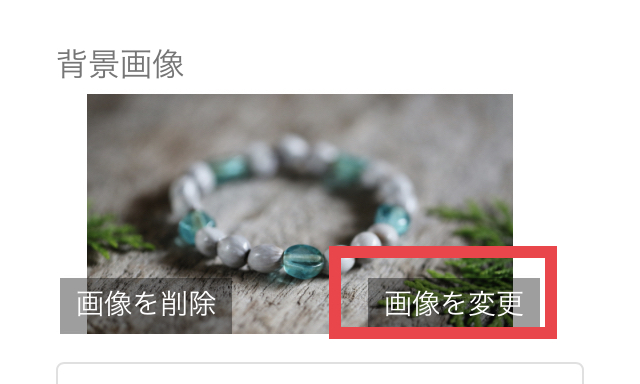
初期設定では猫の画像が表示されていてます。
画像の左下に画像を変更のボタンがあるので、ボタンをクリックします

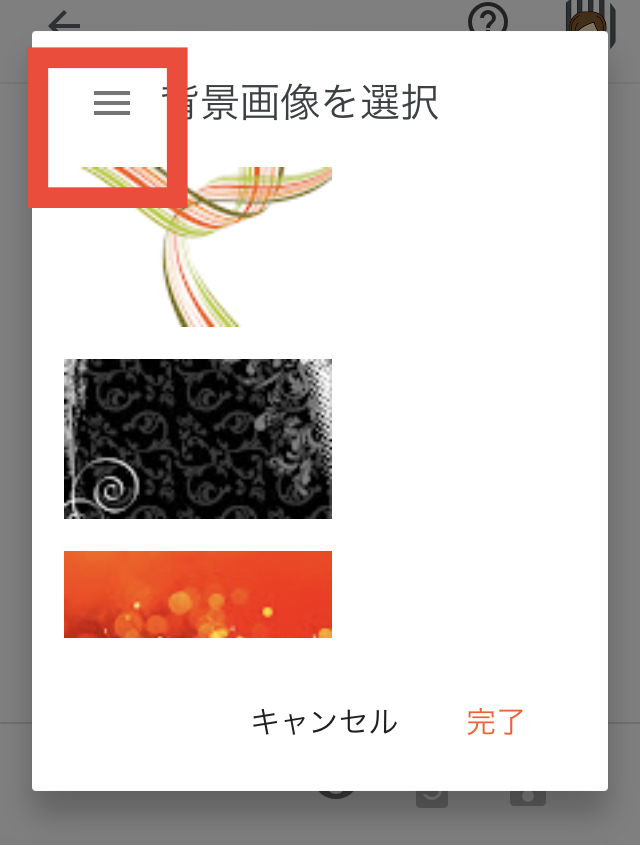
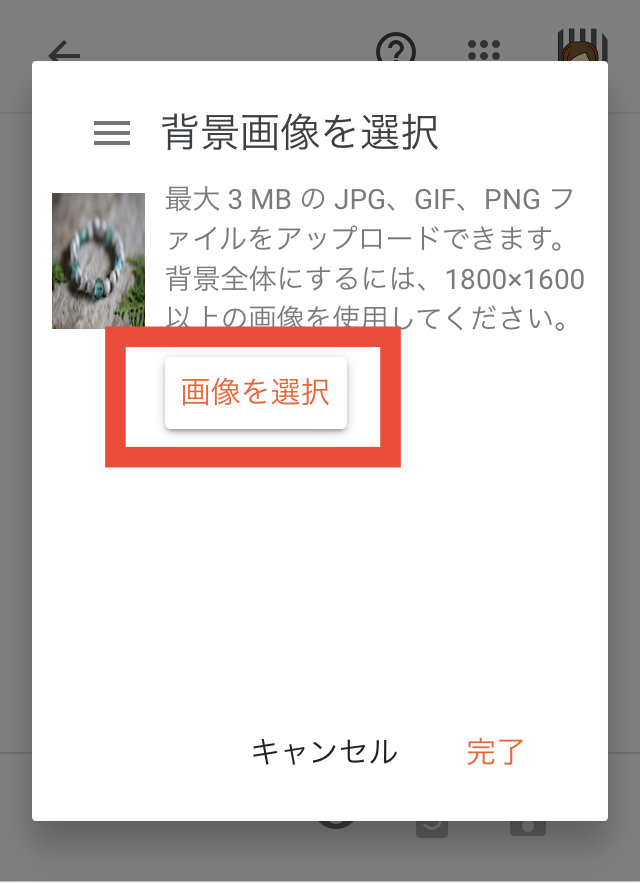
次の画面の赤枠部分をタップ(クリック)してください

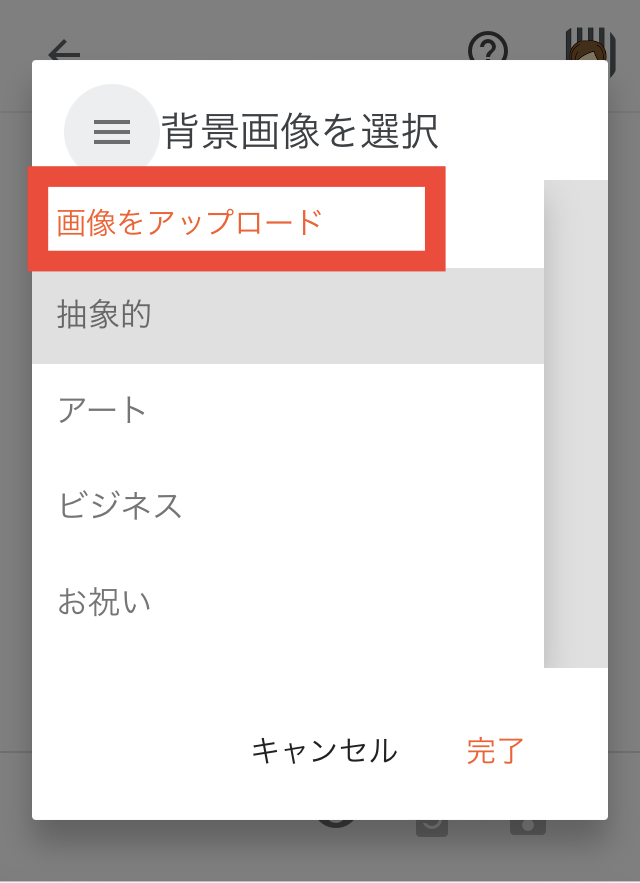
画像をダウンロードをクリックしてください

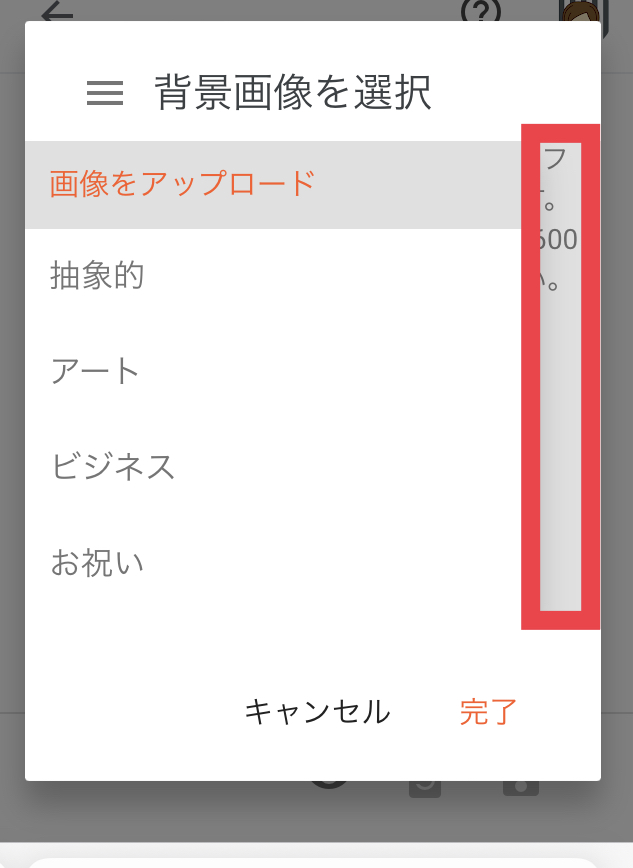
赤い枠にあるグレーの部分をタップしてください

こちらの画像が表示されます。
この画像選択をすると写真ライブラリが表示されるので、
それを選択して背景に使用する画像を選択します

画像フリー素材サイト
文字フォント変更する方法
最後にフォント変更について紹介します。
マイテーマのカスタマイズをクリックしてください。

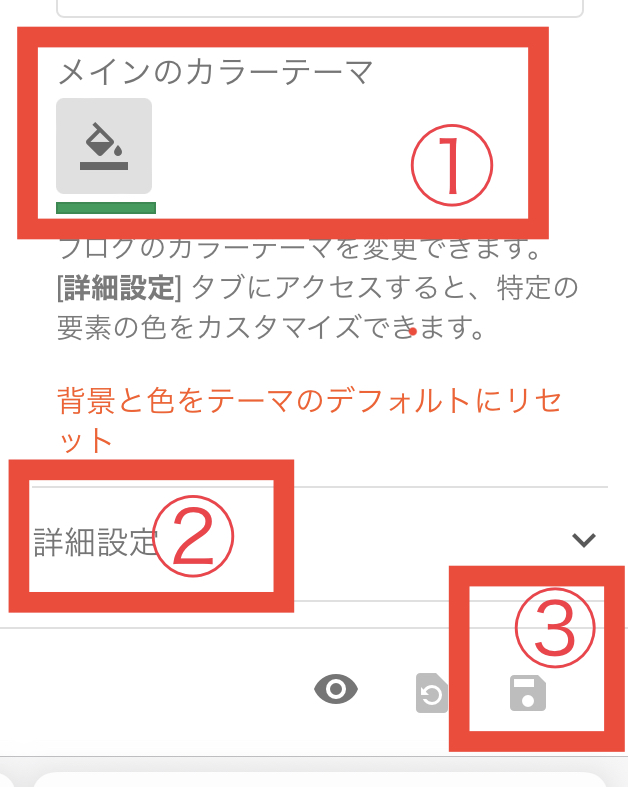
切り替わった画像をスクロールしてください。このような画像が表示されます

- は、サイトのテーマカラーになります。文字のタイトル、リンクなど同じカラーで設定するなどに使用します。管理人は緑色です。
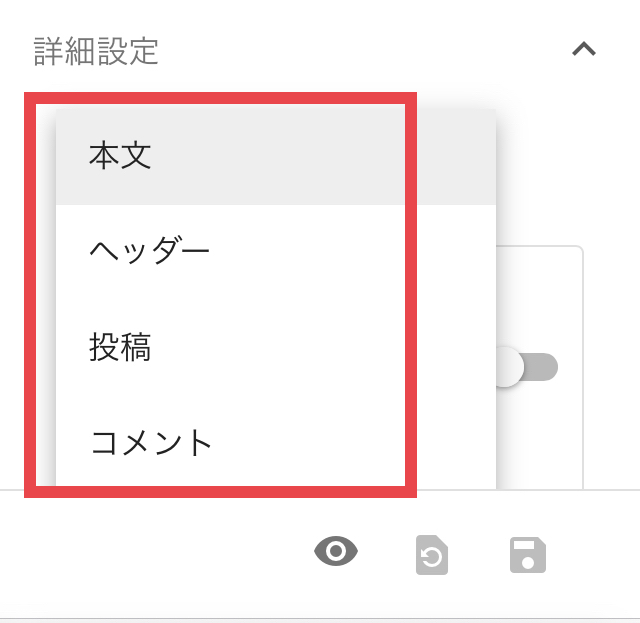
- の「詳細設定」をクリックすると、文字フォント変更画面に切り替わります。
- は、設定変更した際、保存しなければなりません。保存ボタンが③です。ちなみに、目のマークは、プレビュー画面表示ボタンとなります。
ちなみに、公式テーマのフォントを全て変更する場合、4ページ文設定箇所があります。
これを全部切り替える必要があります。

bloggerのレスポンシブ対応公式テーマの基本カスタマイズは以上になります。