

e-pon
今回は、前回まで紹介してきたbloggerのCSSやhtml編集を使ったカスタマイズの紹介です。
今回の記事の目的について
今回の記事の目的は、前回までのブログ初心者さんから中級レベルさん向けです。
「広告が付かない無料ブログで、CSS編集画面、HTML編集に貼り付けるなどのカスタマイズを行うことで、見やすくキレイなブログが作れます。」という内容です。

インスタなどを使っているときスマホで見たときのサイト全体がキレイです。ブログもスマホで見たとき、すっきりキレイを意識して作ることも、ブログ収益化にとっては大切なポイントとなるかもしれません。
今回の記事では、どんなカスタマイズをしたか?ということと、カスタマイズ参考元の紹介をさせていただきたいと思います。
CSSだけで画像に影を作る
画像を貼り付けて記事を読みやすくするといい、と前回までの流れで説明したかもしれませんが、「記事を長々と書くよりも、ブロックごとに分けて書く。」というスタイルが、今のブログ記事の主流です。
文章を区分けする(ブロック化)方法として見出しを設定することであったり、枠線を使ってみる、ブログカードの挿入などありますが、画像もその一つです。
その画像もカスタマイズすることが出来ます。
画像カスタマイズの種類
画像カスタマイズの種類は、いろいろあります。例えば画像の角を丸くする・画像に枠線を入れる…などなど、個性的な表現をCSSソースでカスタマイズすることが可能です。
画像に影を作るとは?
今回、管理人が新しく立ち上げたサイトで使った方法は、「画像に影を作る」という方法です。この「画像に影を作る」は、こんな感じになります↓

画像に影を付けると、こうなります↓

画像に影を付けることによって、画像が画面から浮いているように見えることで、テンプレートの印象が変わってきます。
画像カスタマイズを紹介していたサイトはこちら
bloggerカスタマイズするために世話になった記事は「ぽんひろ」さんのサイトからです↓


えーぽん
ぽんひろさん、ありがとうございます。他のソースコードも使ってみたいと
思いましたm(__)m
このCSSは、ボックスに影をつけるためのソースコードです。
画像カスタマイズの手順を記事に
画像カスタマイズ手順を記事にしたので、良かったら参考にしてください↓

CSSでカエレバカスタマイズ
次は、カエレバカスタマイズです。ひとつの商品に複数の広告サイトリンクを設定するHTMLソースを作成してくれる「カエレバ」サイトと大変便利なサイトがあります↓
いくつかのASP登録を済ませておくと、一つの紹介で多くのショップボタンを設置できます。
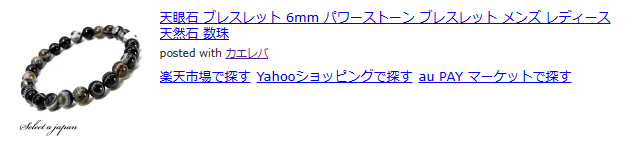
ASPの登録を澄ませれば、サイト記事内にカエレバソースを利用できるようになります。上記のカエレバサイトに必要な項目を登録します。登録後、こんな感じのリンクを使えるようになります↓


管理人のbloggerブログでは、Amazon登録がまだ出来ていません。 もしもアフィリエイトで、先日Amazon申請承認されました。Amazonアソシエイト申請承認されれば、こちらにAmazonリンクも加えられます。
カエレバカスタマイズとは、上記で説明した「カエレバサイトが用意したリンクボタン」を、さらに見やすいボタンにカスタマイズすることです。
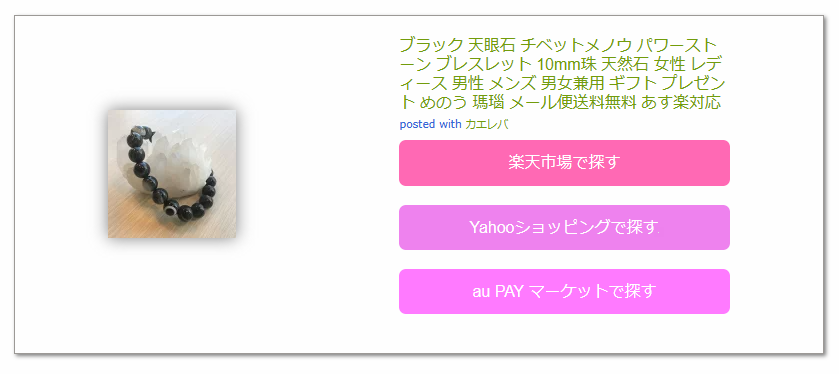
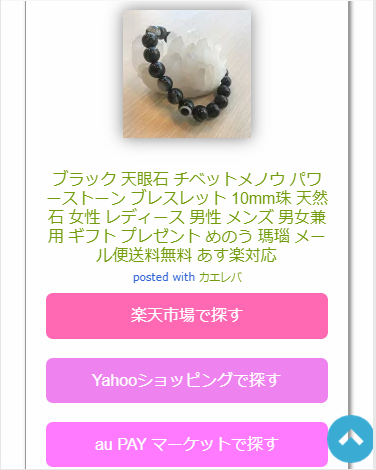
そのカエレバカスタマイズを、今回立ち上げたbloggerで使っています。カエレバカスタマイズすると、こうなります↓

スマホでは、こう表示されます↓

参考にさせていただいたサイト
この方法を教えれくれたのは、ブログサイト「ひょんなことから」さんです↓

実は、bloggerで使えるという「カエレバカスタマイズソース」は、他にもいろいろありました。
ですが、「ひょんなことから」さんが紹介してくれたCSSは、スマホ画面でキレイにレスポンシブ表示されるという点とか、iPhone標準のブラウザであるsafariで使っている広告ブロックアプリのために、画像が消える…といった問題が、他のソースではありましたが、このCSSソースでは、それが起こりませんでした。

えーぽん
bloggerに合ったソースと言えるかも…。あと少し、カラーと変えました。
カエレバカスタマイズ設定の手順を記事に
カエレバカスタマイズのソースコードを自分好みに設定する手順を紹介しているので、良かったら参考にしてみてくださいね↓

CSSで見出しカスタマイズ
次は「見出しカスタマイズ」です。このカスタマイズは、bloggerや、他の無料ブログを使っているブログ初心者さんでも、簡単に使えるカスタマイズです。
参考にさせていただいたサイト
見出しCSSカスタマイズを参考にさせてもらったサイトは、「サルワカ」さんのブログです↓


えーぽん
サルワカさんの紹介する見出しカスタマイズですが、本当にかわいいタイプからシンプルなタイプなど、たくさん用意してくれていて、毎回参考にしています。
HTML編集画面目次作成プラグインをに挿入
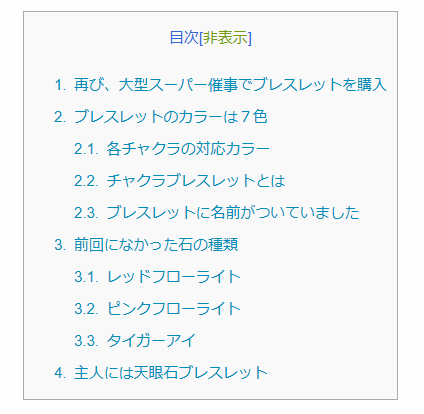
次は、「目次カスタマイズ」です。目次のカスタマイズですが、管理人は現在、こういうタイプを利用しています↓

参考にさせていただいたサイト
今回、参考にさせてもらったサイトは、「スケ郎のお話」さんです↓

えーぽん
目次カスタマイズも探し回った結果、スケ郎さんが紹介してくれた方法で
上手くいきました。
CSSテンプレート全体をフェードインさせる
テンプレート全体をフェードインさせる方法は、4年前から使っている(bloggerブログ)を参考にしました。当時、どのサイトを参考にしたのか、記述していないため、ここに直接CSSソースを貼っておきます↓
/*テンプレート全体 フェードインCSS*/
body{
animation: fadeIn 1s ease-in 0s 1 normal;
-webkit-animation: fadeIn 1s ease-in 0s 1 normal;
}
@keyframes fadeIn {
0% {opacity: 0; transform: translateY(-60px);}
100% {opacity: 1; transform: translateY(0px);}
}
@-webkit-keyframes fadeIn {
0% {opacity: 0; transform: translateY(-60px);}
100% {opacity: 1; transform: translateY(0px);}
}
/*テンプレート全体 フェードCSSここまで*/このソースコードを、bloggerのCSSを追加に貼り付けると、ブラウザで上から下にブログが表示されます。実際に確認してもらうと分かりやすいかと思います↓
bloggerでブログカード使う
bloggerにない設定のブログカードですが、外部サイトを利用して簡単に使えます。ちなみに、ブログカードとは、サイトなどのリンクをこんな形で表示することです↓

ブログカードを作成してくれるサイト
現在、管理人が利用させてもらっているサイトは、「ブログカード風の紹介リンクタグ作成」さんです↓
bloggerで使えるブログカード作成サイトを紹介してくれたのは、「ウラの裏」さんです↓

見た目で選ぶか、タグソースのシンプルさで選ぶか…検討した結果、見た目で選びました。
また、別の機会で設定方法の紹介記事をまとめたいと思います。今回は、以上となります。最後に、現在、使っているbloggerのテーマは、Emporioという公式テーマです。なぜ、公式テーマを使っているか、とかなどについては、別の機会で紹介したいと思ってます。









