今回は、もしもアフィリエイトの人気ツールである「かんたんリンク」の使い方などをまとめました(=゚ω゚)ノ
- もしもかんたんリンクとは
- もしもアフィリエイトかんたんリンク使い方
- もしもアフィリエイトかんたんリンク cocoon
- もしもアフィリエイトかんたんリンク swell
- もしもアフィリエイトかんたんリンク スマホ
もしもかんたんリンクとは
以前書いた「無料ブログで収益化するなら、もしもアフィリエイトがおすすめ」でも紹介させていただいたことがあります。実際に見てもらった方が分かりやすいかもしれません。
こんな感じのリンクボックスです。
「かんたんリンク」はこのように、ひとつの商品のショップ先を選択できるように、いくつかのショップボタンを設定できます(=゚ω゚)ノ
Amazon、楽天、Yahoo!ショッピングのリンクボタン設置
もしもアフィリエイトのかんたんリンクは、ブログで紹介したい商品を購入するネットショップ先に、よく利用されている「Amazon、楽天、Yahoo!ショッピング」のショップボタンを用意できます。
もしもアフィリエイトかんたんリンク使い方
もしもアフィリエイトのかんたんリンクの使い方を
簡単に説明させていただきますネ
(=゚ω゚)ノ
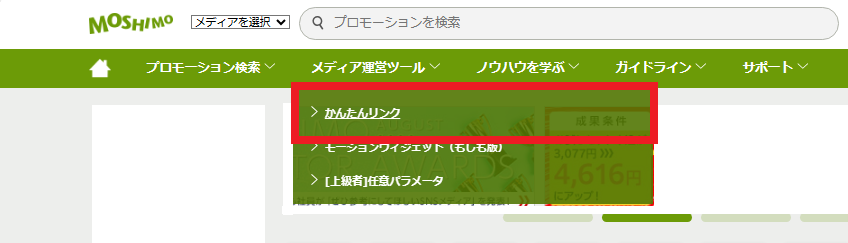
もしもアフィリエイトのメディアオーナートップページにある「メディア運営ツール」をクリックすると、「かんたんリンク」ページに移動するためのリンクが表示されるので、ここをクリックします。
↓ ↓ ↓ ↓ ↓ ↓

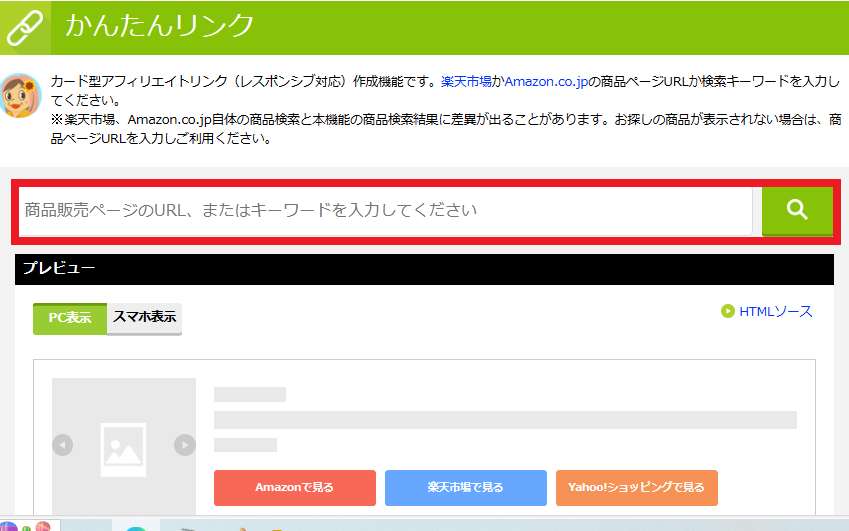
「かんたんリンク」ページに移動すると、下記の画像のような画面が表示されます。この赤枠部分に紹介したい商品、もしくはキーワードを入力します。
↓ ↓ ↓ ↓ ↓ ↓

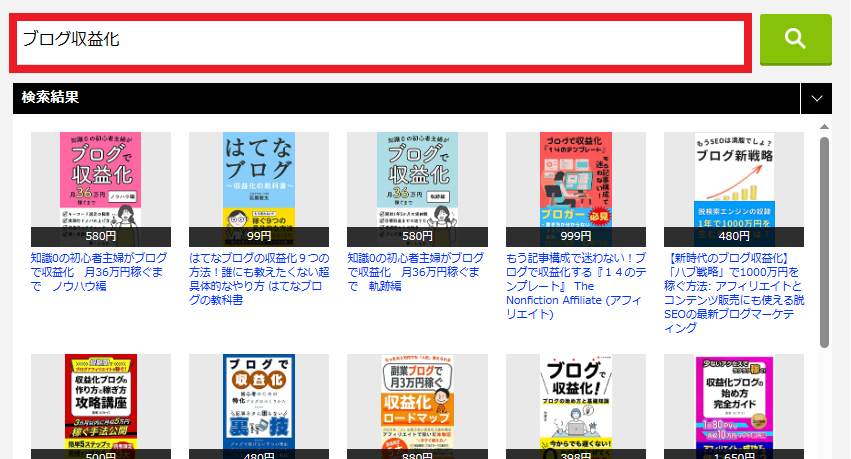
例として今回「ブログ収益化」というキーワードで紹介したい商品を調べてみたのですが、下記の画像のような結果が表示されます。
↓ ↓ ↓ ↓ ↓ ↓

紹介したいと思う商品を選び、画像部分にカーソルを合わせると、チェックマークが表示されます。
↓ ↓ ↓ ↓ ↓ ↓

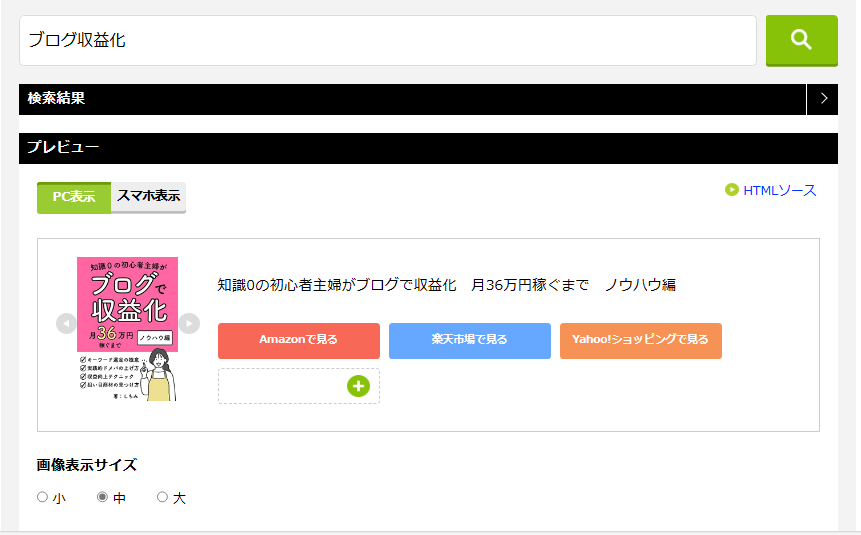
下記のように、プレビュー画面が表示されます。スマホで表示したときの状態も確認できます。
↓ ↓ ↓ ↓ ↓ ↓

実際に、ブログ記事に貼り付けるHTMLソースコードは、プレビュー画面の下に画面スクロールすると表示されていることが確認できるかと思います。このソースコードを記事にコピペすれば完了です。
↓ ↓ ↓ ↓ ↓ ↓

実際に上記のリンクを貼った場合、こちらのように表示されます。
もしもアフィリエイトかんたんリンク cocoon
もしもアフィリエイト かんたんリンクで検索すると、「cocoon」が関連キーワードで上がっていました。おそらく、cocoonでかんたんリンクを使ったときに、表示崩れが起こるせいです。
その理由は、cocoonは同じ機能をテーマに備えているため、そのせいで表示崩れが起こるのだろうと思います。
かんたんリンクの表示がキレイなため、こちらを使いたかったのですが、cocoonを使っていたときは、諦めてRinkerプラグインを導入しました。

ちなみに、Rinkerでブログ収益化の本を紹介した場合こんな感じになります。
こんな感じで表示されます。
もしもアフィリエイトかんたんリンク SWELL
もしもアフィリエイト かんたんリンクで検索した結果、SWELL
が関連キーワードに上がりました。おそらくWordPressのテーマSWELL
で、かんたんリンクを使いたい人が検索をかけることが多いためだと思います。
WordPressテーマ「SWELL」のテーマを使っている場合、ブロックエディタという編集画面で記事を作成しているかと思います。なので、かんたんリンクを表示させたい部分に「カスタムHTML」ブロックを追加して、そこに貼り付けるだけでOKです。
もしもアフィリエイトかんたんリンク スマホ
もしもアフィリエイト かんたんリンクで検索すると、スマホという関連キーワードが表示されますが、おそらく、スマホで表示されにくいとか、といった問題点のために、解決方法を知りたい人が検索をかけているのだと思います。
以前のかんたんリンクの場合、レスポンシブ対応でなかったかと思います。なので、スマホに表示させるために別のソースコードをどこかに貼り付ける必要があったかと思うのですが、現在、かんたんリンクソースコードは、レスポンシブ対応コードとなっているので、貼り付けるだけで上手く表示されます。
とても使いやすくなったし、デザインも可愛くなり、ボタンカスタマイズも画面で設定できるという…ありがたいツールです。
ということで、使える環境であるなら「かんたんリンク」を大いに活用することをおススメします(=゚ω゚)ノ
\ 無料ブログ収益化なら、もしも がイイ/












コメント